The CSS properties of Border and Outline seem similar but they do have some key differences. In this article, I will explain the differences and show an example of when to use each.
To give a brief explanation: the border property adds a border around the element and it affects the flow of the elements. With the border property, the width, height, and position of the element and the surrounding elements are affected by the border. On the other hand, the outline property is drawn around the element BUT it does not affect the height, width, position of the element, or any of the surrounding elements.
If the above is confusing, don't worry, these examples should clear it up.
Example 1
In this first example, notice how the image with the border moves down and to the right (because of the thickness of the border) and so its position in the div is affected by the border.
Meanwhile, the image with the outline stays put and the outline doesn't affect the position of the image. The outline is drawn outside the "border".

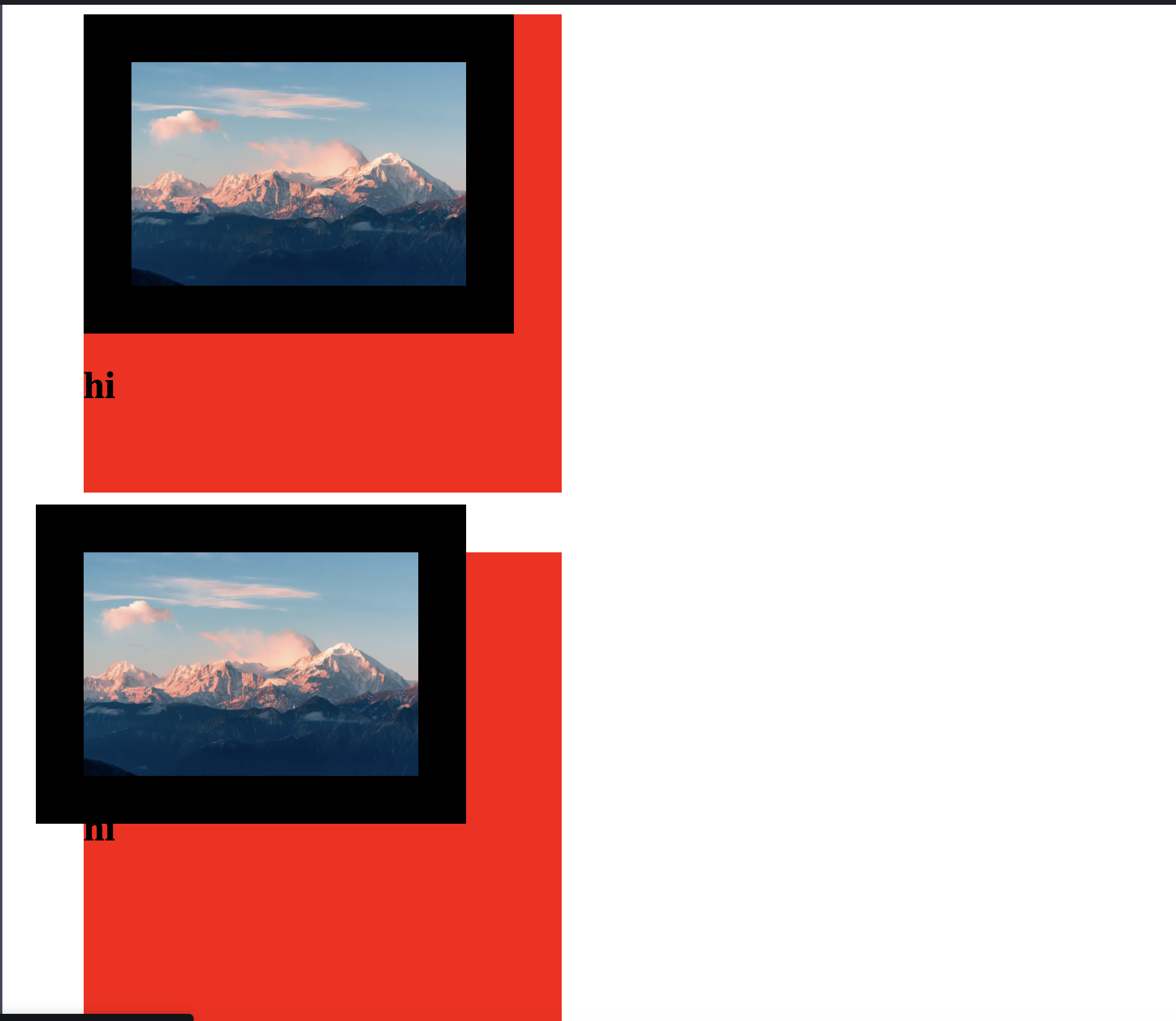
Example 2
In the second example, I put a header "hi" right after the image. As you can see, when using the border, the header moves and gets pushed down BUT when using outline, the outline goes on top of the header.
Once again, this is because the outline doesn't affect the flow or position of the elements, it literally just draws an outline without affecting the box model.

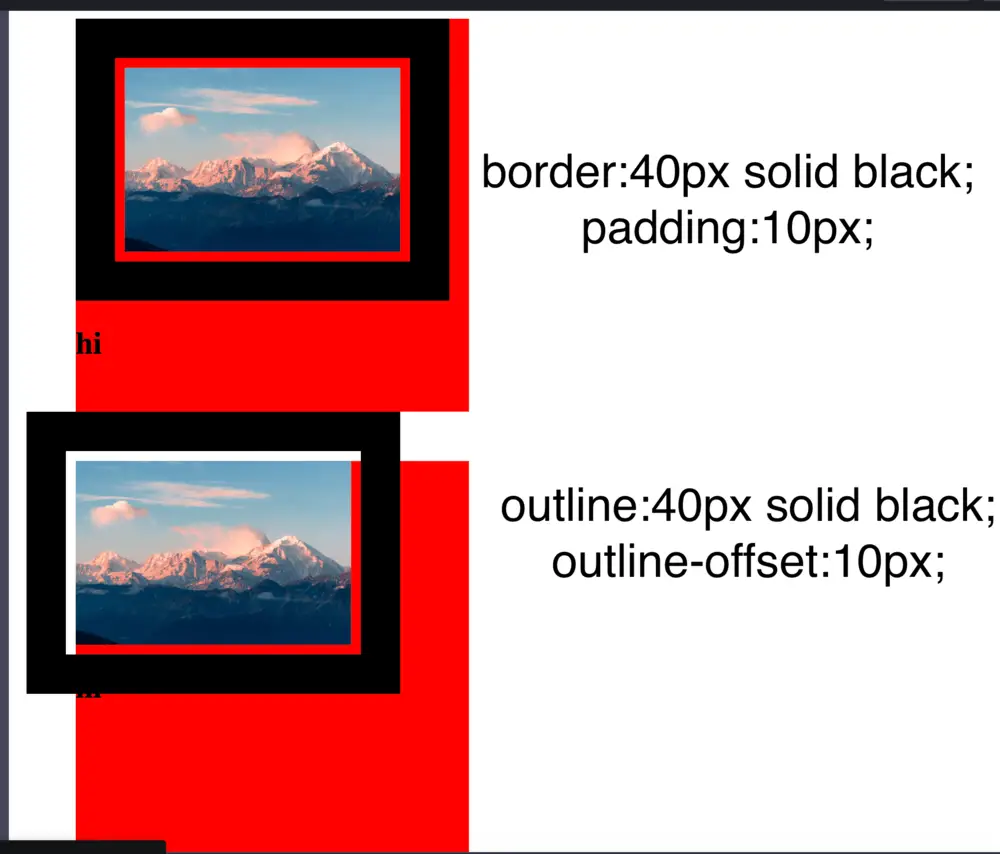
Example 3
In this final example, I am using the "outline-offset" (bottom image) property which gives a gap in between the element and the outline. Once again, notice how this just handles the space between the content and the outline without moving other elements, shrinking the image, or anything.
On the other hand, to give the spacing between the content and the border, you would need to use "padding" but this would affect the height, width, and positioning.

To summarize, using "outline" doesn't affect the box model. Using The "border" property does affect the box model.
A good use-case that I've found for the "outline" property is for cool hover effects. You can add the outline on the hover without moving the content or shrinking it.