If you want to watch and compile your SCSS code to regular css, a very easy way to do this is with the npm package called Node-sass.
Compiling SCSS with Node-sass
-
Create your project and
cdinto it. -
Make sure you have npm installed. You can check by typing
npm --versionin your terminal. If you get a version (mine is currently 6.13.6 but as long as a version appears it should work) -
Type and enter
npm init -yto create a package.json file. -
Type and enter
npm install node-sass. This installs the node-sass library. -
Open the
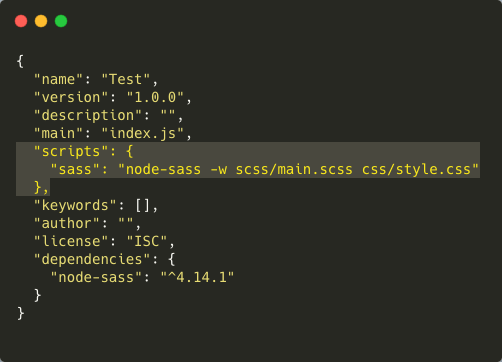
package.jsonfile. You will see a field that says "scripts". Feel free to delete the "test" script. Replace it with"sass": "node-sass -w scss/main.scss css/style.css". It should look like the screenshot.
Let's break
"sass": "node-sass -w scss/main.scss css/style.css"down."sass" is the name of the command. So in the next step, when you write
npm run sassit will execute thesasscommand which runs"node-sass -w scss/main.scss css/style.css".The
-wflag stands for watch which means it will keep watching for any changes.scss/main.scssis the file it will watch. This will be where you have your main scss file.The
css/style.cssis the folder and file where the sass code will be compiled into. -
Create a folder named
css. This is where the sass code will be compiled into (as specified in the previous step) -
Write some sass styles in
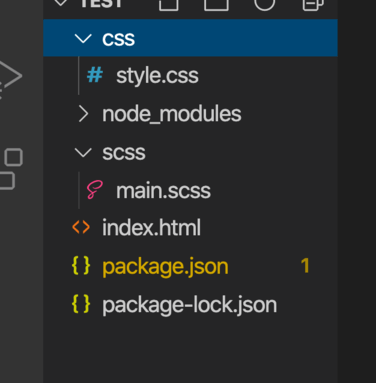
scss/main.scss. Now in the terminal runnpm run sass. This should compile all the code fromscss/main.scssinto thecss/style.css.Your file structure should look like this:

That's it! Thanks to the -w flag every time you make a change in the main.scss file, it will automatically watch for changes and save it inside the css/style.css.
Remember to link to the css/style.css file in your HTML. So if you have the same file structure as in the screenshot, your index.html should link to <link rel="stylesheet" href="/css/style.css" />.