If you have your Jekyll site hosted on Netlify and you need to add redirects, here how.
-
In the root add a file called "_redirects".
-
In this file add each redirect rule in its own line. The format is as follows
/remove-first-character-javascript /remove-first-char 301Where the first path is the original one, the second one is the new one, and then optionally you can add a redirect option. 301 is the default, so I didn't have to add it.
-
Since we have a Jekyll blog, we need to specify in the config file that we don't want to exclude the
_redirectsfile (Jekyll would exclude it from the published built by default since it starts with a "_").Open up your "_config.yml" (create one if you don't have in the root) and add the following line:
include: - _redirects -
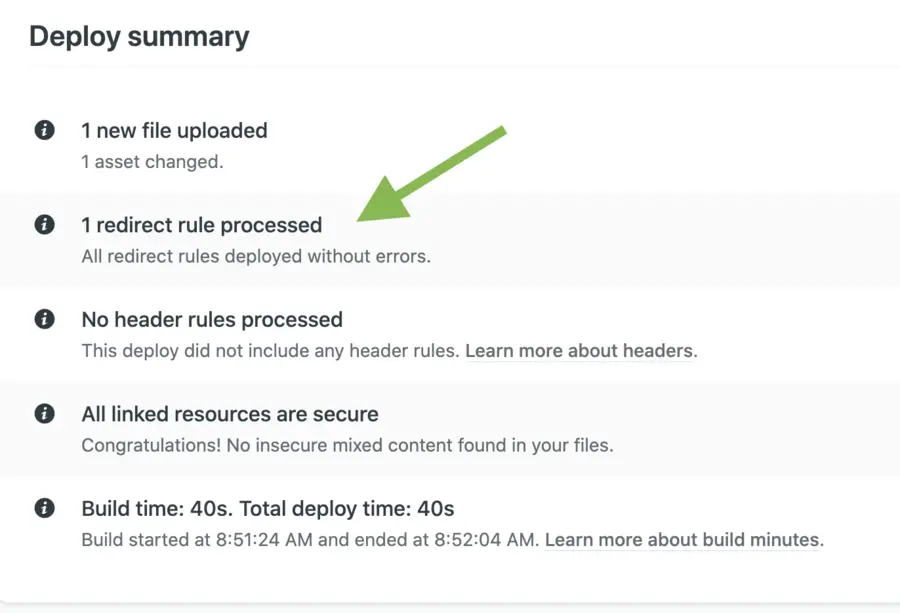
When you push to Github and you click on the deploy, in the Deploy summary it should show the following "1 redirect rule processed. All redirect rules deployed without errors."

That's how you add a redirect when using Jekyll hosted on Netlify. Step 4 confirms that it works, but of course, test it out yourself to make sure.